Índice
Configuración de Temas de Colores y Logo (EvoWave 3.1.0.1^)
Nota
Aplica para: versión 3.1.0.1 en adelante de Evolution Wave
Este servicio permite cambiar la paleta de colores del EvoWave. El usuario podrá elegir entre 10 paletas de colores desde un archivo de configuración.
Archivo de configuración de tema de color (EvoWave 3.1.0.1^)
Dentro de la carpeta assets en el componente EvoWave, se encuentra un archivo llamado theming.json con el siguiente objeto:
{
"// paletas-de-colores:": "EVOWAVE=0, NARANJA=1, AZUL=2, MORADO=3, VERDEAZULADO=4, AZUL_GRISACEO=5, CAFE=6, CELESTE=7, ROJO=8, ROSADO=9, ALT_VERDEAZULADO=10",
"paleta-color": "0"
}
- paletas-de-colores: Funciona como indicador de las distintas paletas de colores disponibles.
- paleta-color: Valor el cual indica que paleta de colores será utilizada en la aplicación. Solo se requiere poner un valor numerico.
Archivo de configuración de cambio de logo(EvoWave 3.1.0.1^)
Si el cliente desea personalizar los logos de la aplicacion puede hacer 3 cambios:
- Logo Login: Es el logo que aparece en la pantalla previo a iniciar sesión en la aplicación. Se recomienda que no sea blanco o que tenga un margen negro alrededor si fuese blanco.

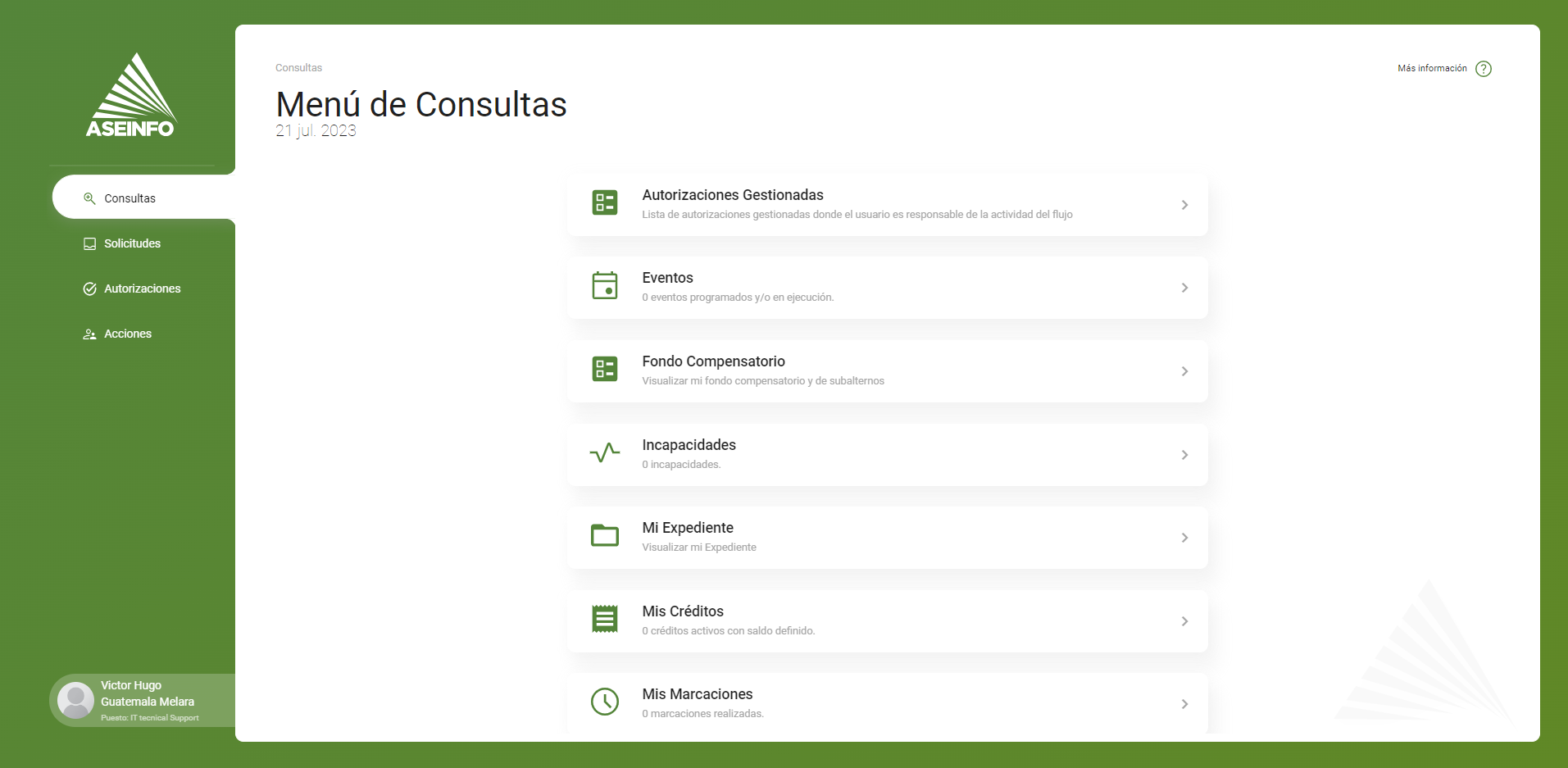
- Logo Desktop: Es el logo que aparece en el menú principal de la aplicación cuando esta se utiliza en la computadora. Se recomienda que ese logo haga contraste con el color del tema que se elija.

- Logo Móvil: Es el logo que aparece en el menú principal de la aplicación cuando esta se utiliza en la versión móvil.
Nota
Se recomienda que ese logo haga contraste con el color del tema que se elija. Además que este logo tenga una relacion 1:3 ya que es logo con forma horizontal.

Para realizar el cambio se deben de agregar las imagenes de tipo .svg a la siguiente carpeta: "..\EvolutionComponents\wwwEvolutionWave\assets\default-image"
Con los nombres:
Logo Login: logoLogin.svg
Logo Desktop: logo.svg
Logo Móvil: logoLetrasMovil.svg
Nota
Deben tener exactamente estar en la carpeta /default-image con el formato y nombre correcto, de lo contrario no se mostraran los logos.
Paletas de colores
Para el EvoWave se pueden elegir entre 10 paletas de colores, a continuación se muestran los distintos temas de colores en formato Desktop y Movil.
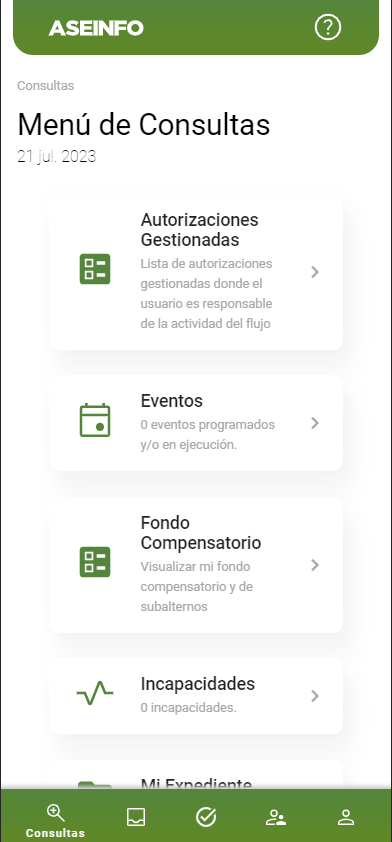
Tema EvoWave

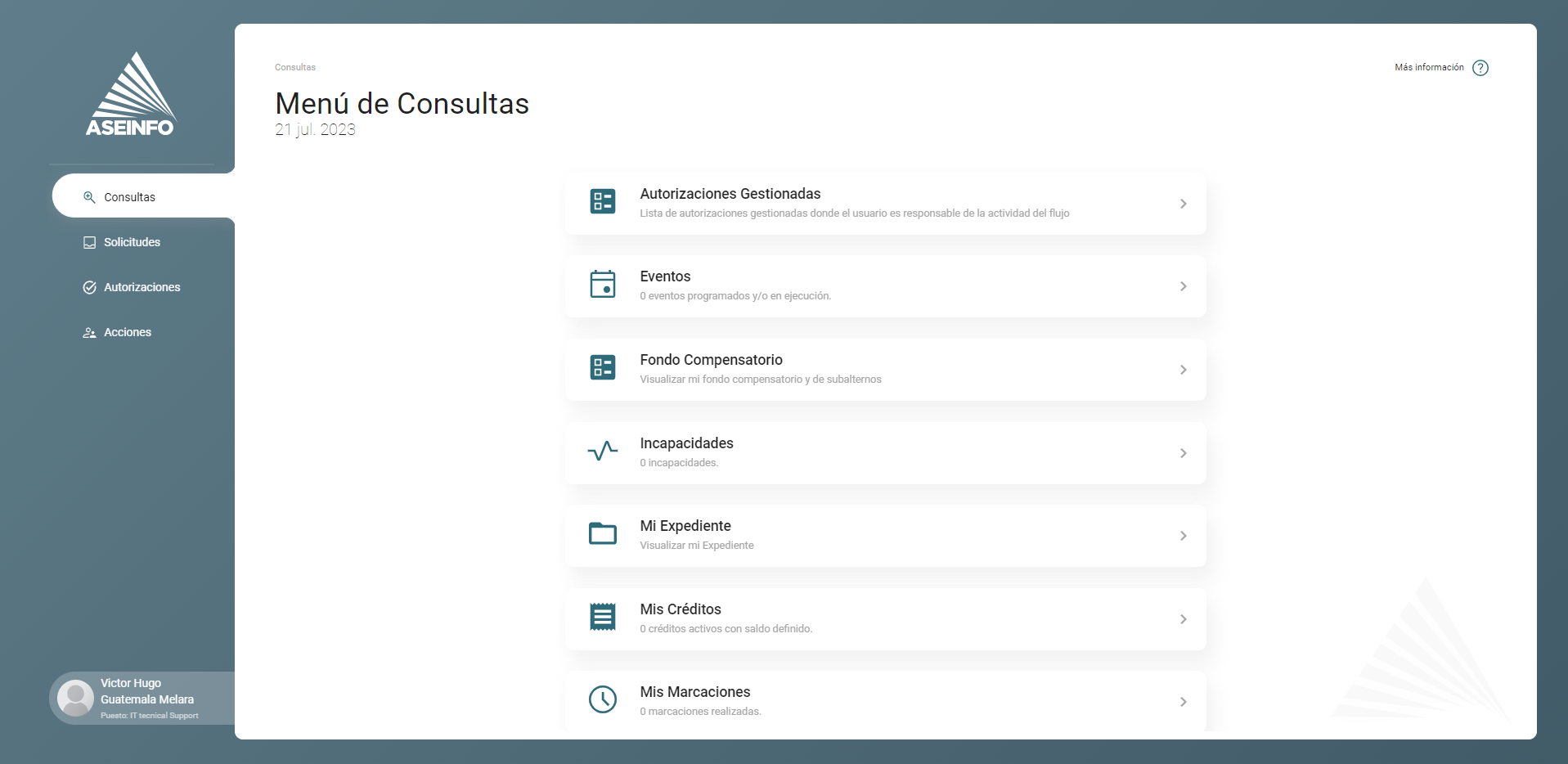
Tema de EvoWave en formato Desktop

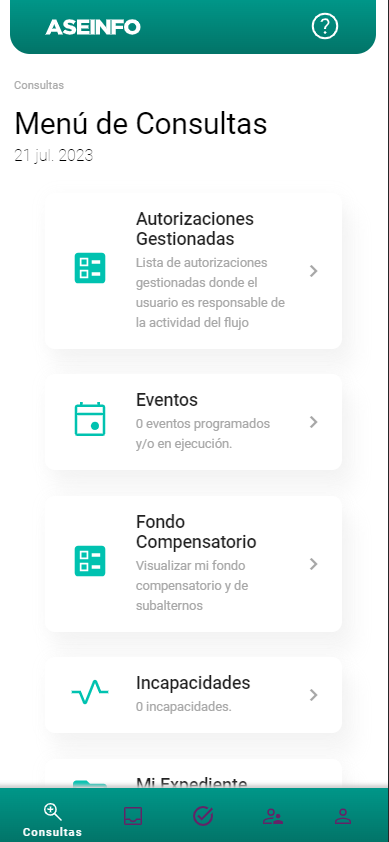
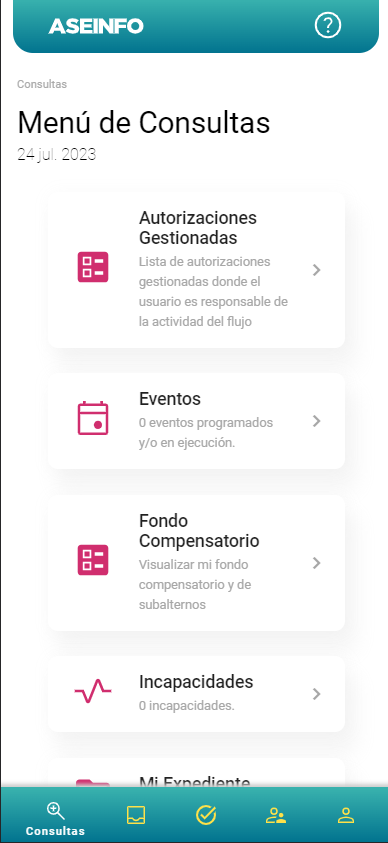
Tema de EvoWave en formato móvil
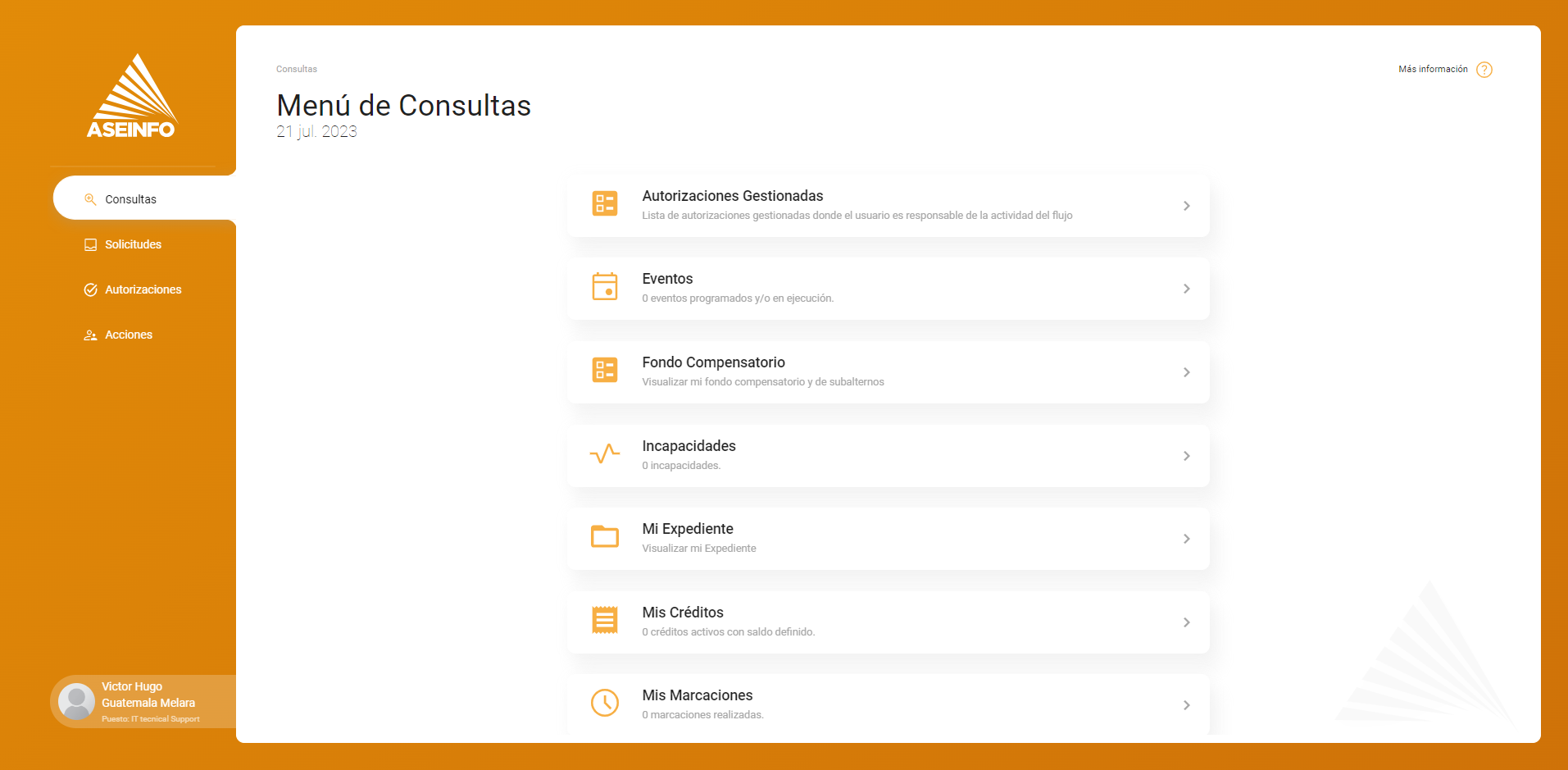
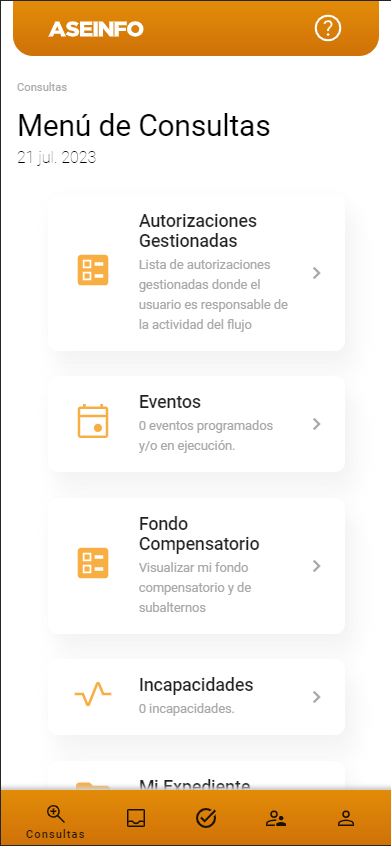
Tema Naranja

Tema de naranja en formato Desktop

Tema de naranja en formato móvil
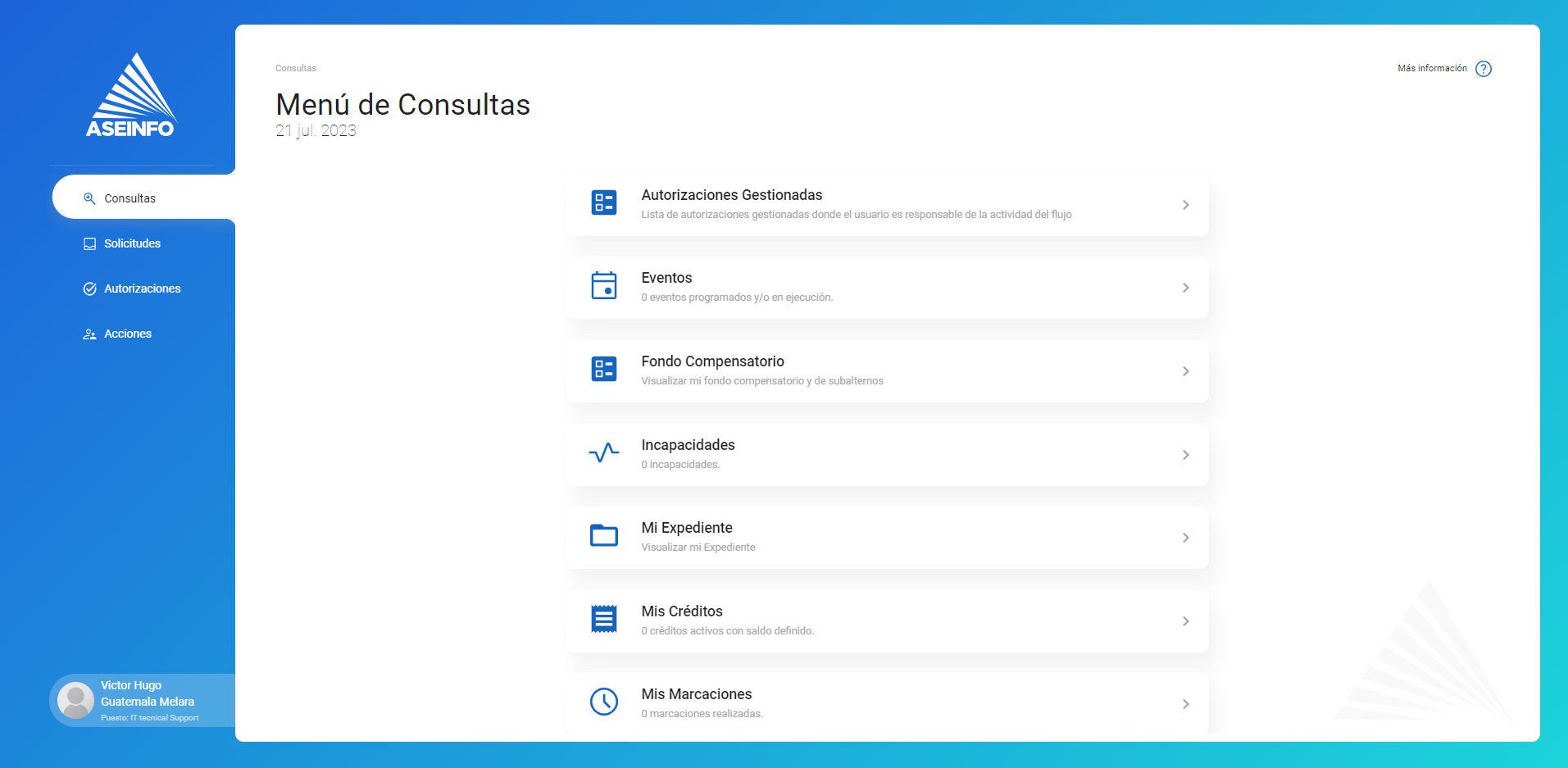
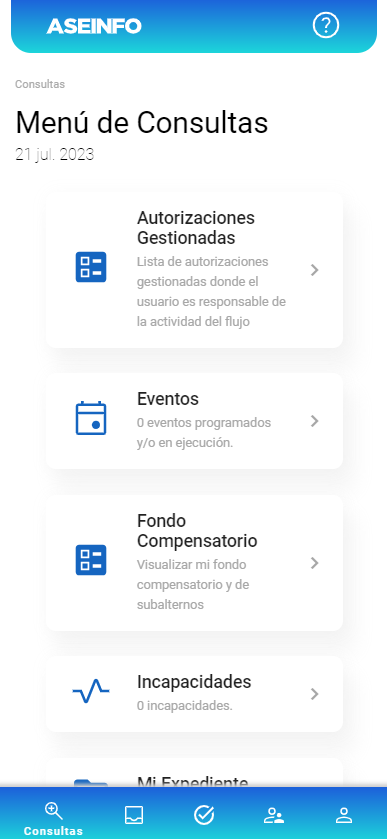
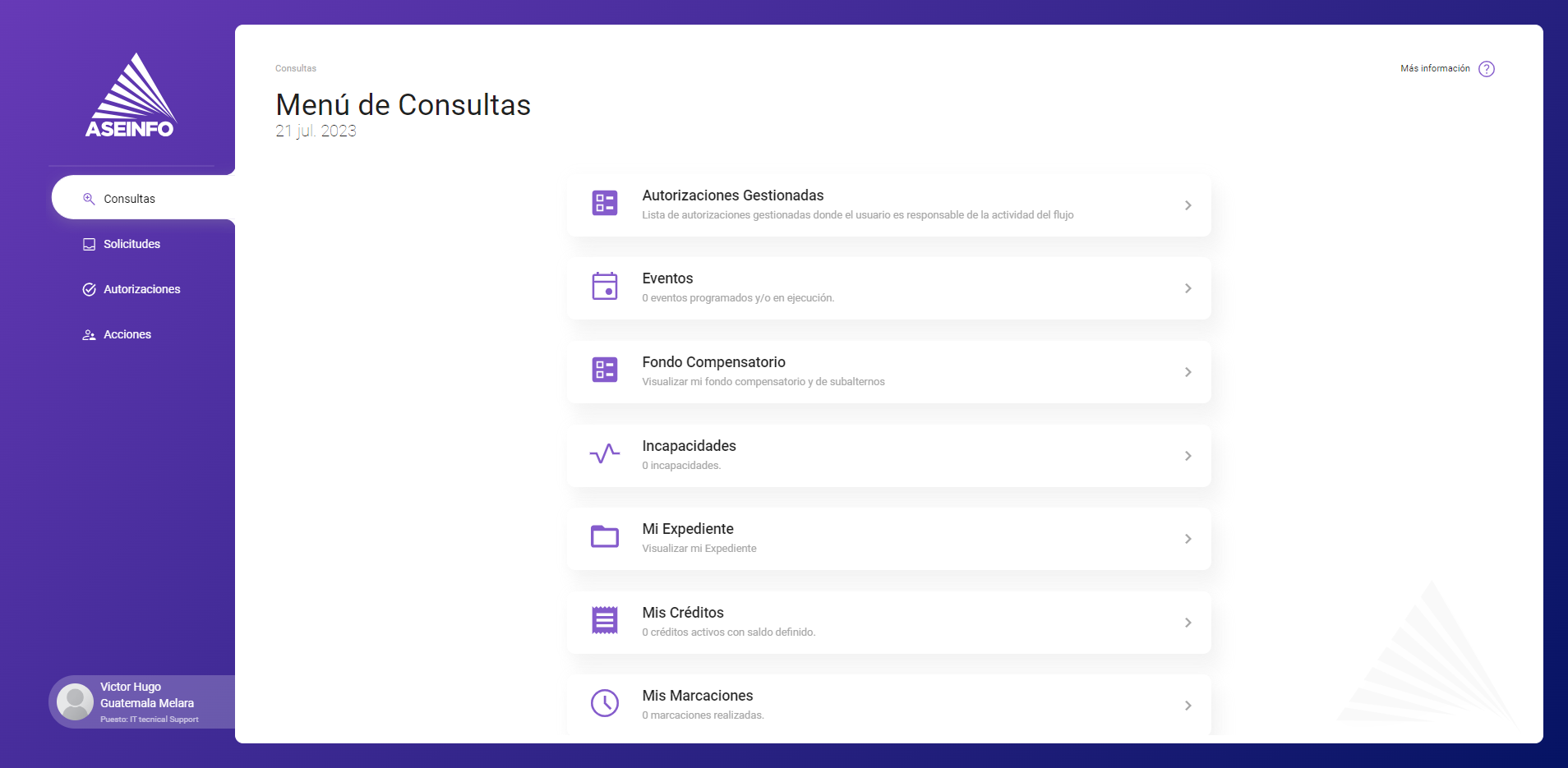
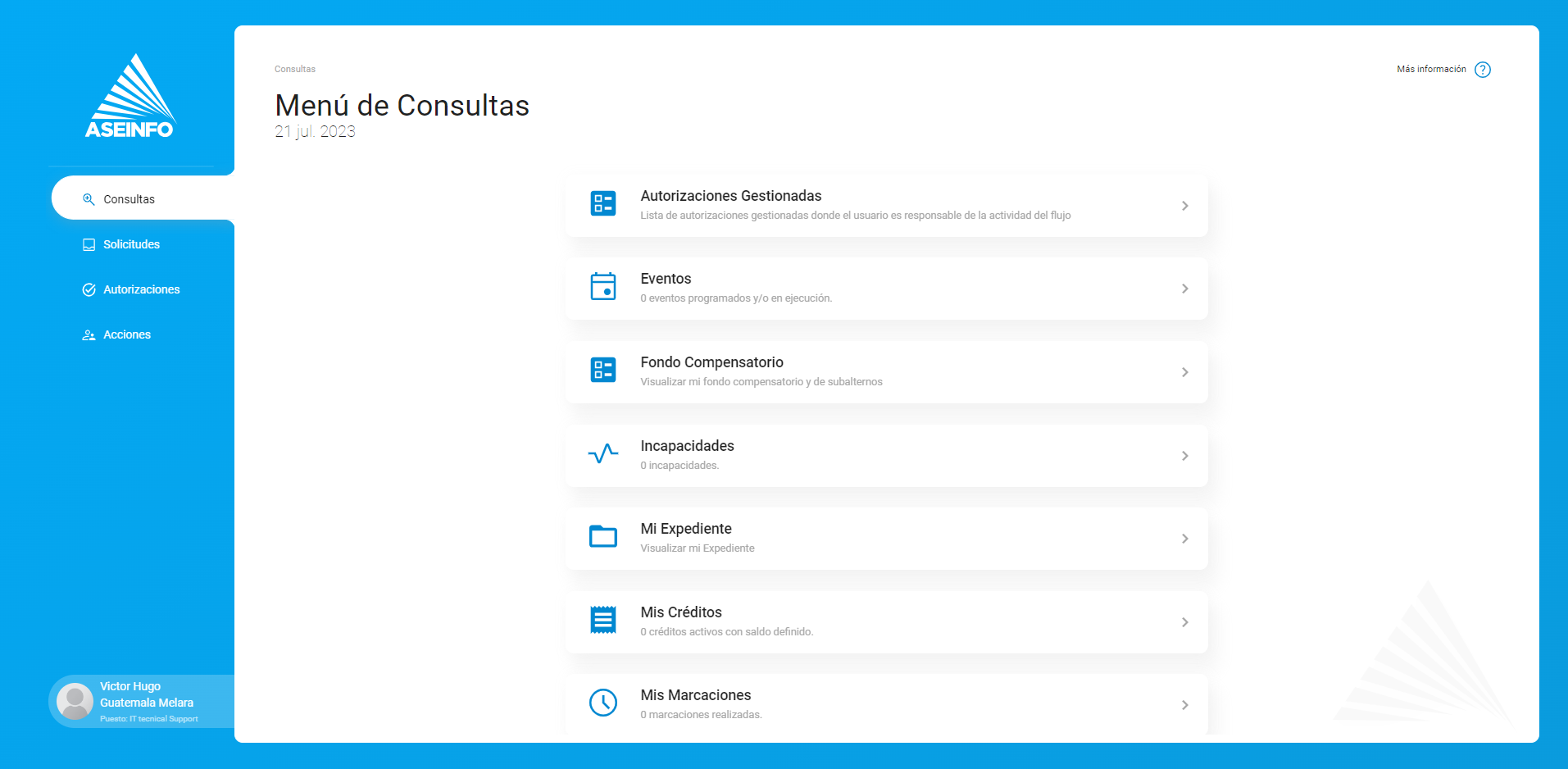
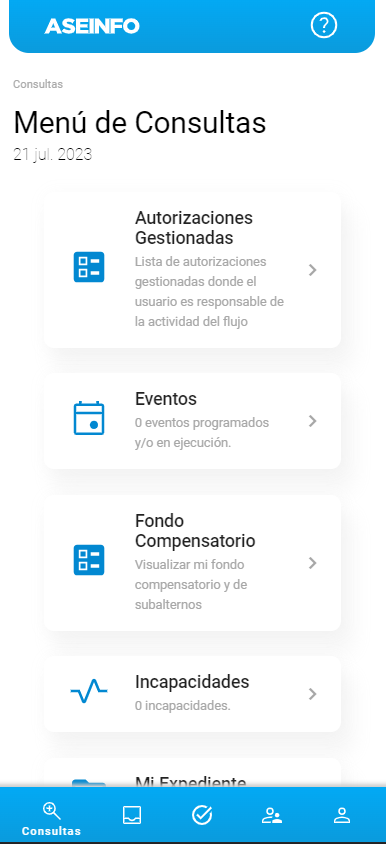
Tema Azul

Tema de azul en formato Desktop

Tema de azul en formato móvil
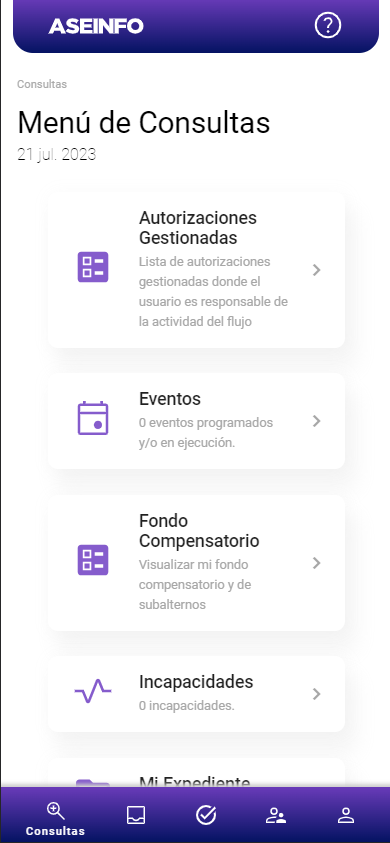
Tema Morado

Tema de morado en formato Desktop

Tema de morado en formato móvil
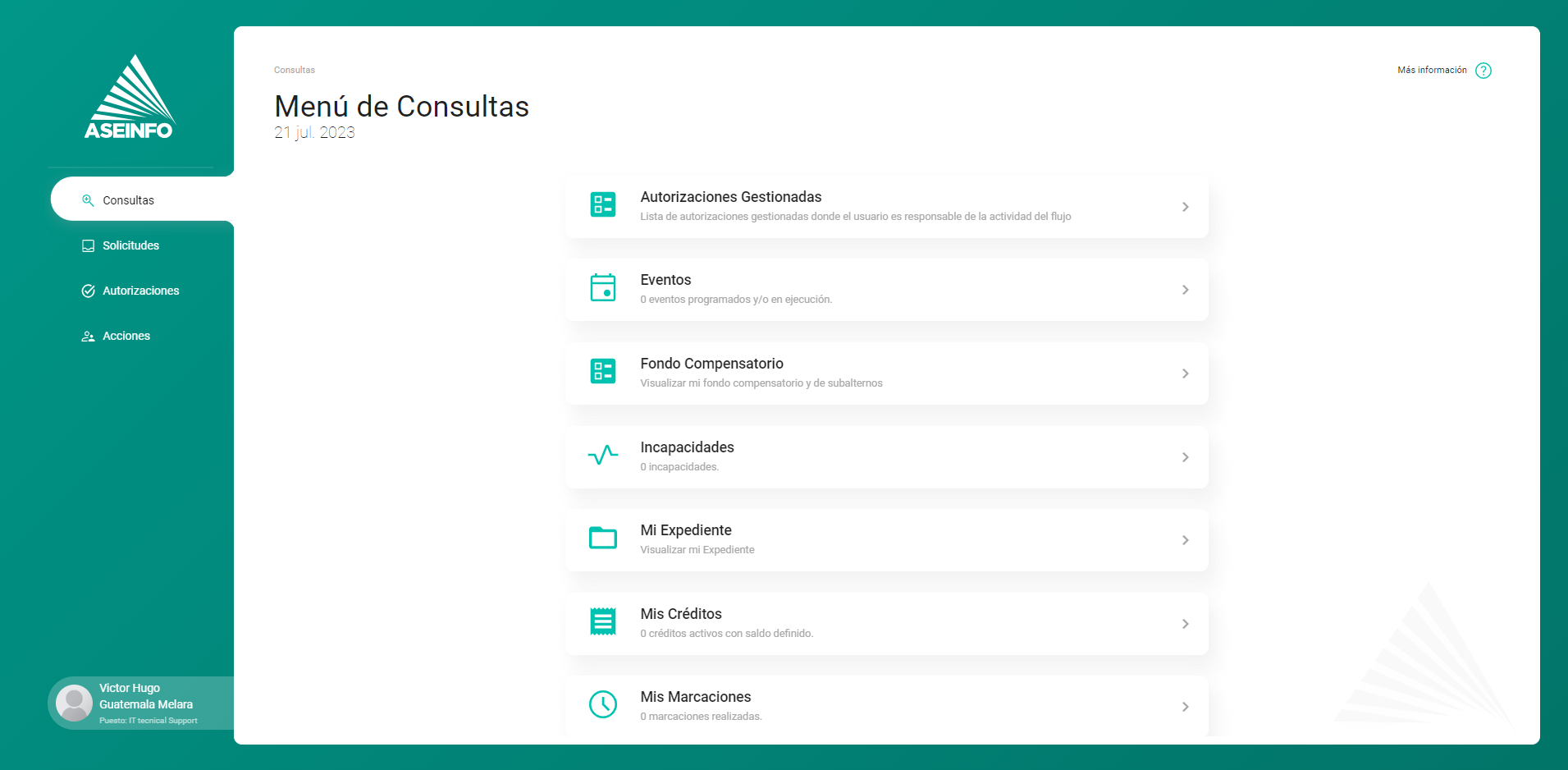
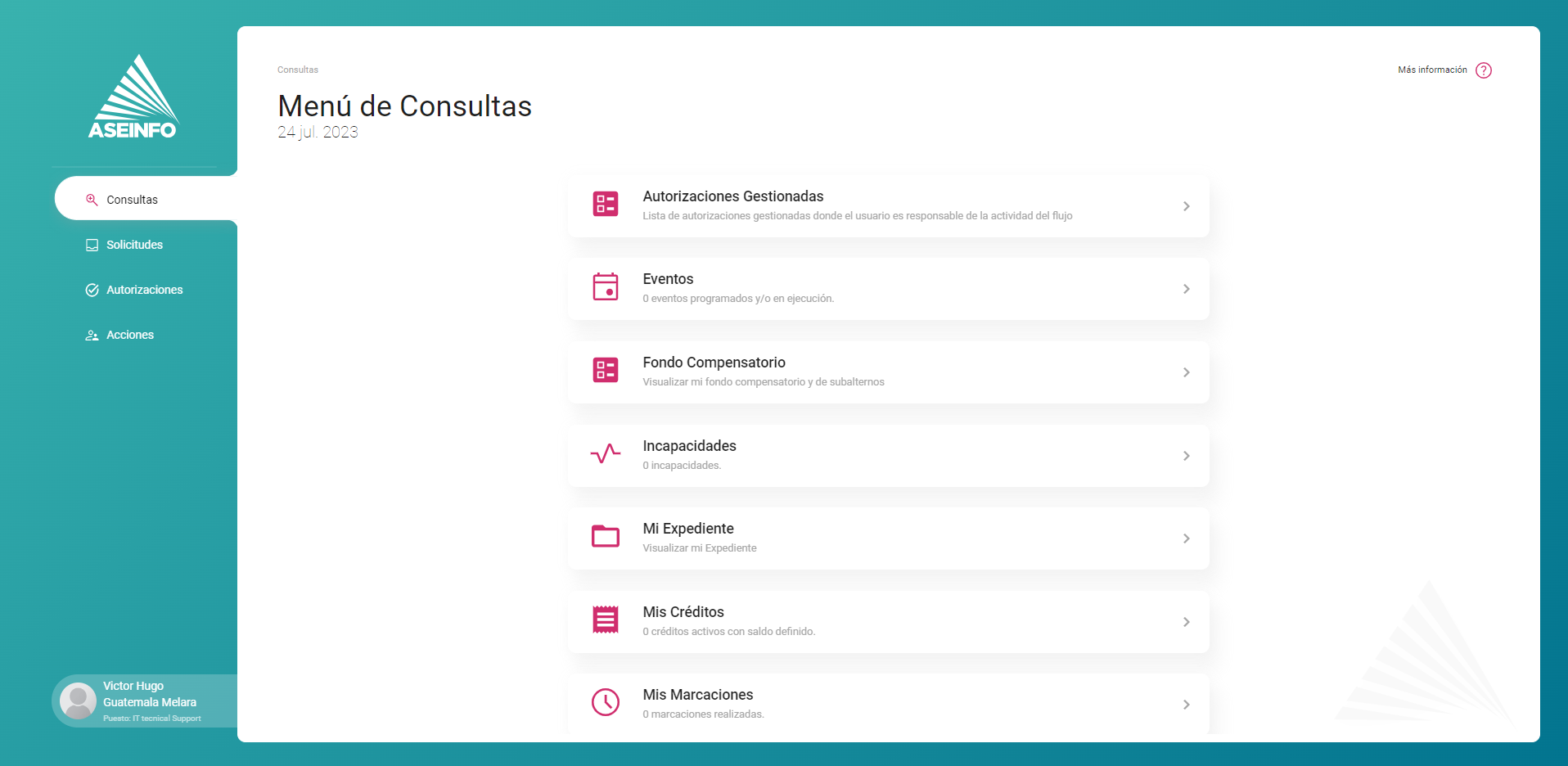
Tema Verde Azulado

Tema de verde azulado en formato Desktop

Tema de verde azulado en formato móvil
Tema Azul Grisáceo

Tema de azul grisáceo en formato Desktop

Tema de azul grisáceo en formato móvil
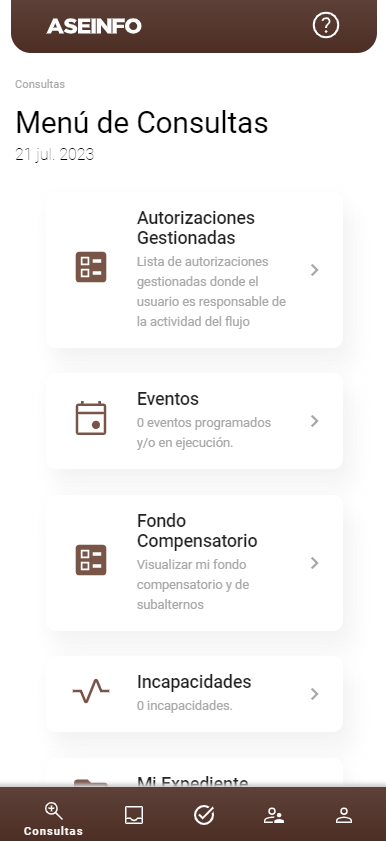
Tema Café

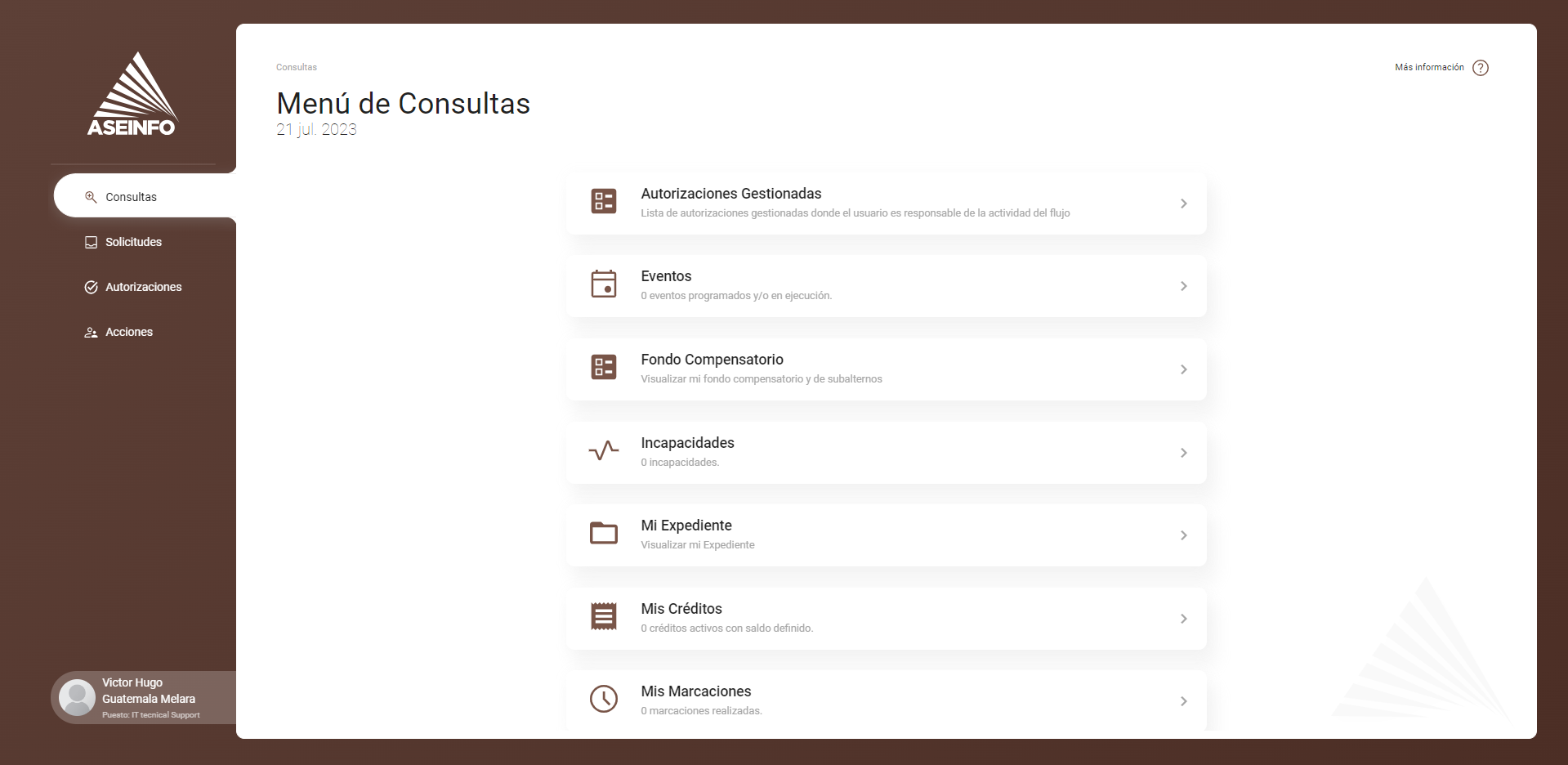
Tema de café en formato Desktop

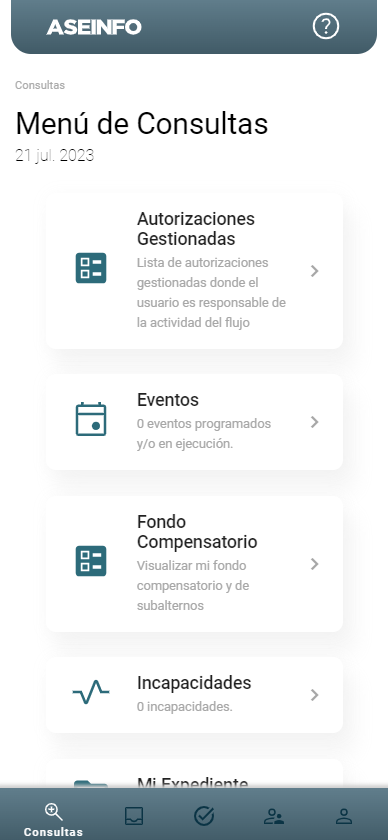
Tema de café en formato móvil
Tema Celeste

Tema de celeste en formato Desktop

Tema de celeste en formato móvil
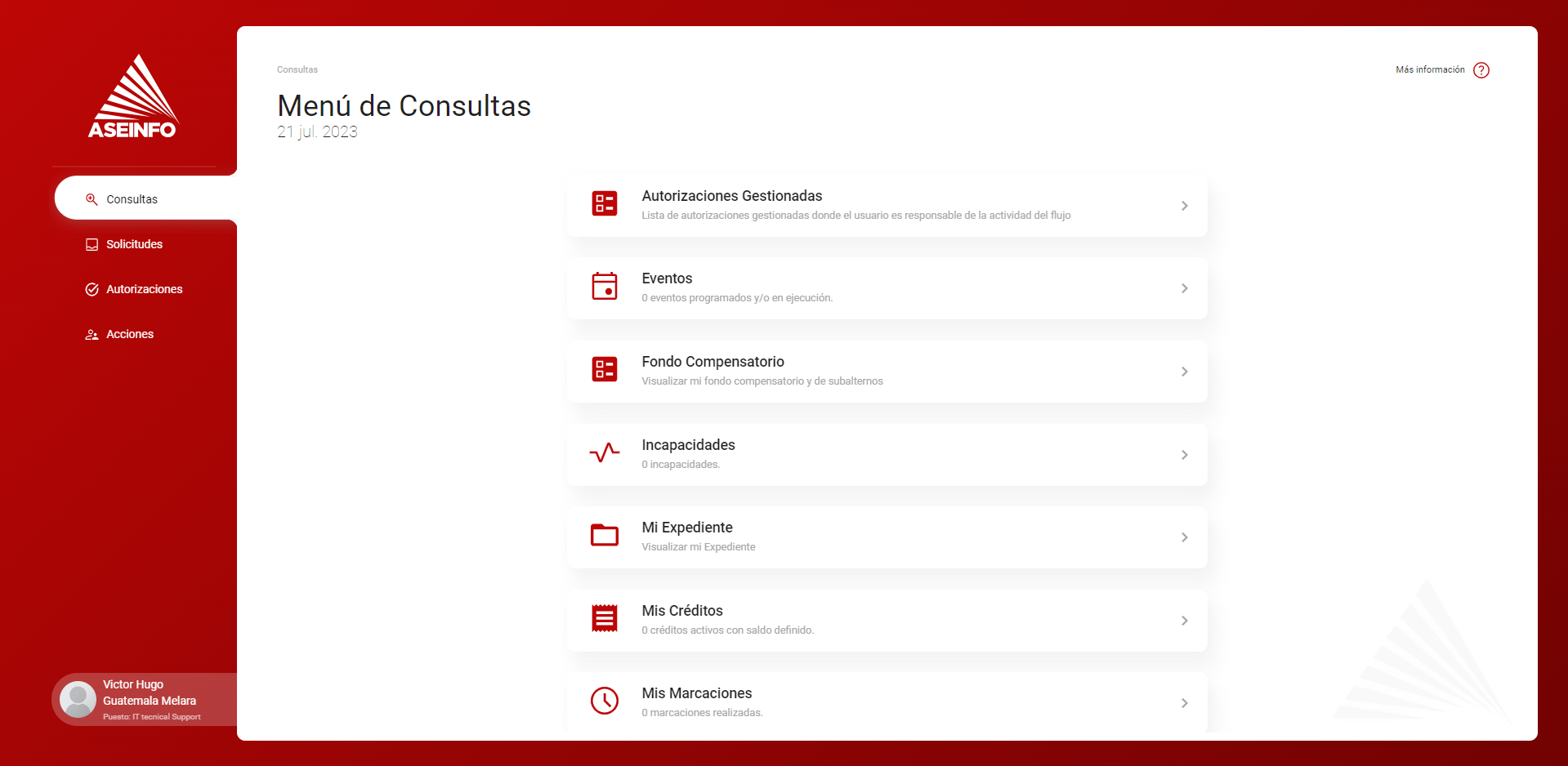
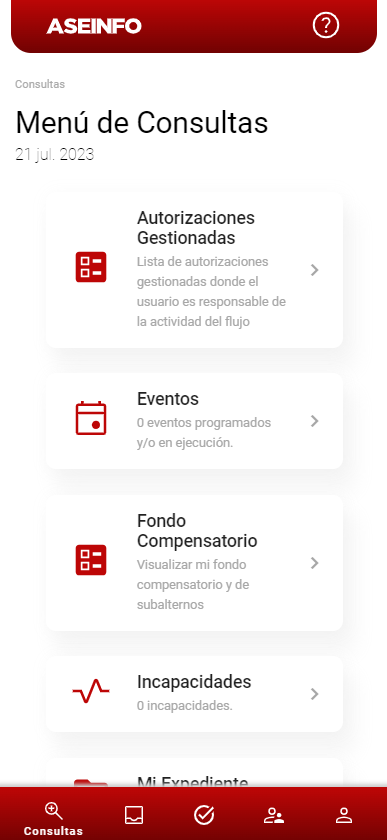
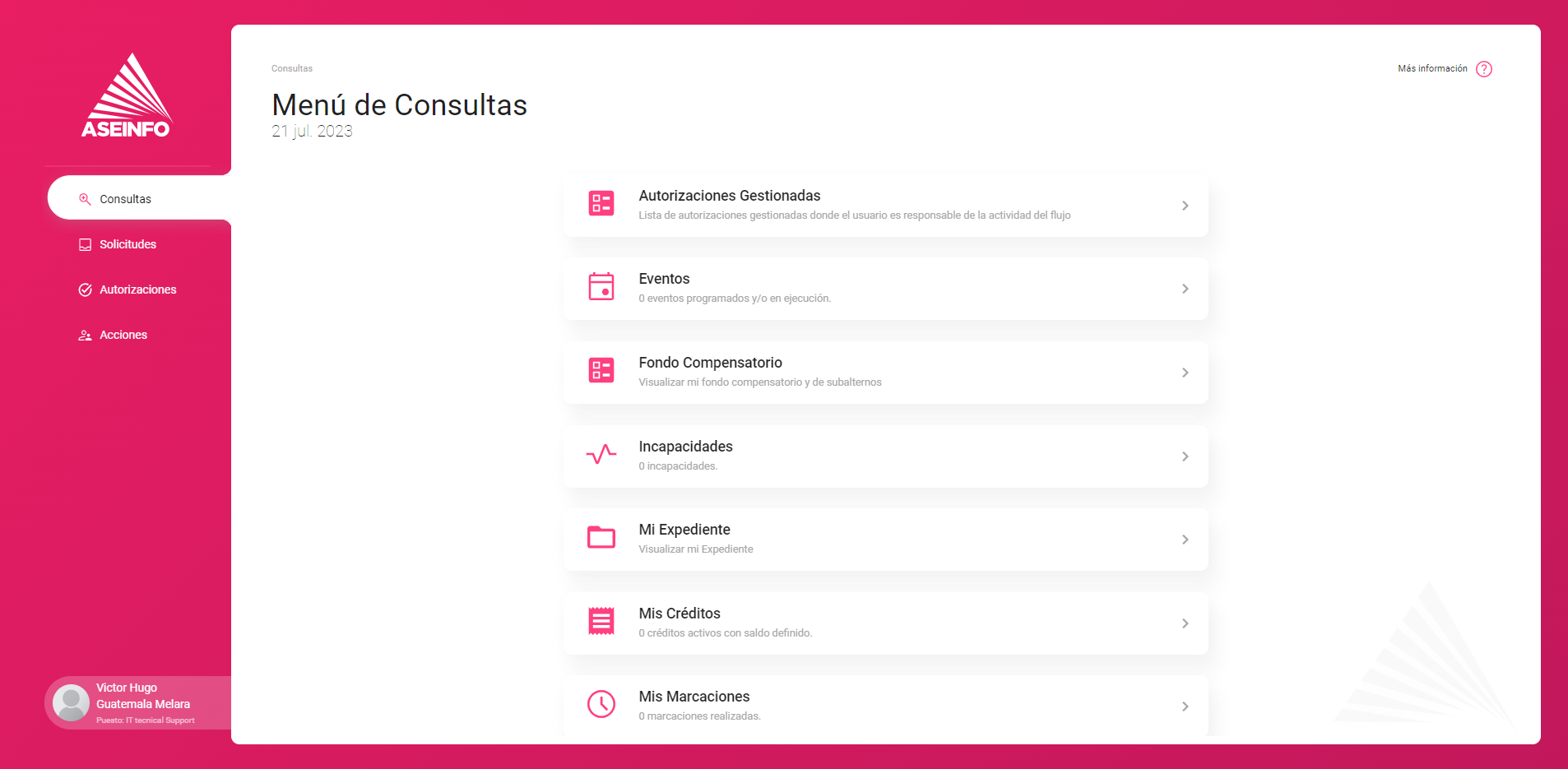
Tema Rojo

Tema de rojo en formato Desktop

Tema de rojo en formato móvil
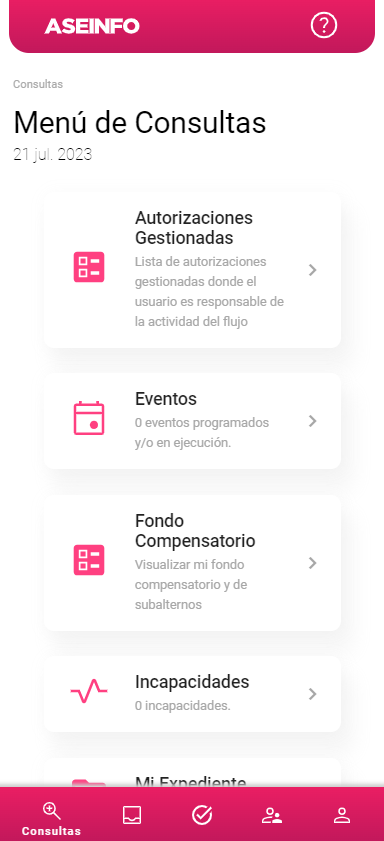
Tema Rosado

Tema de rosado en formato Desktop

Tema de rosado en formato móvil
Tema Verde Azulado Alternativo

Tema verde azulado alternativo en formato Desktop

Tema verde azulado alternativo en formato móvil
Header EvoWave App
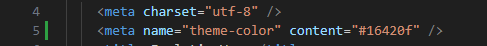
De igual forma en esta versión se puede cambiar el color del header del app. Si desea cambiarse el color, dirigirse al archivo "index.html" en la carpeta "..\EvolutionComponents\wwwEvolutionWave". En la linea con el tag de meta y name: theme-color, escribir el color nuevo en código hexadecimal para aplicar el cambio.

Código color

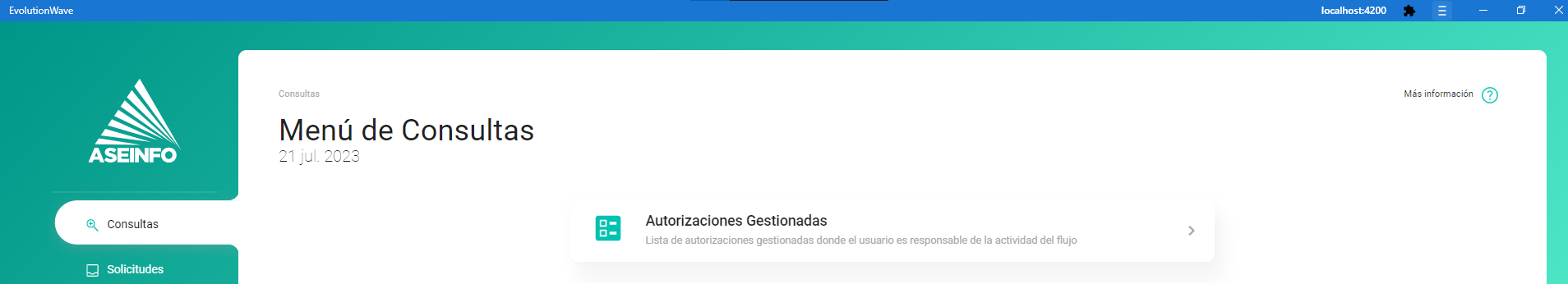
Header Azul

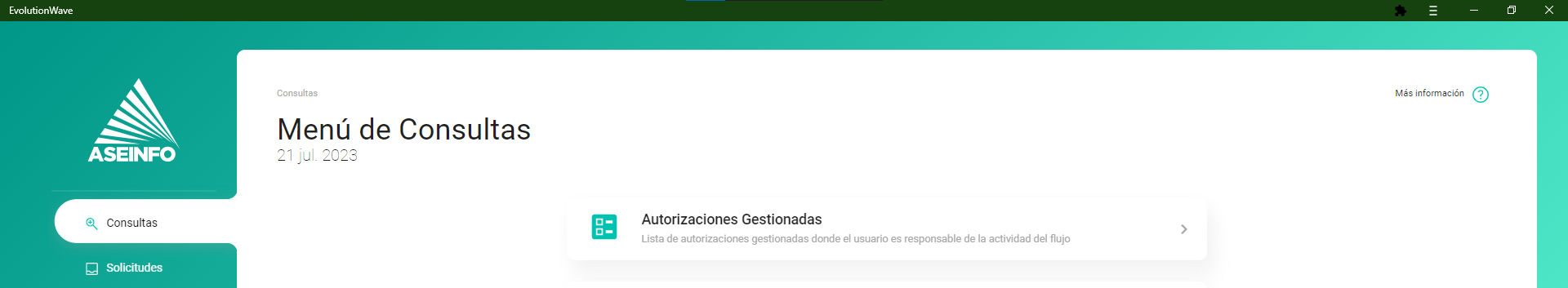
Header verde